42 chart js rotate labels
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Chart.js - Formatting Y axis - Stack Overflow An undocumented feature of the ChartJS library is that if you pass in a function instead of a string, it will use your function to render the y-axis's scaleLabel.
Bar chart datalabel rotation · Issue #4280 · chartjs/Chart.js · GitHub @EveHawas so you can rotate the data labels if you want. To do so, you need to apply a transform to the canvas rendering context before rendering the text. Keep in mind that the transform affects everything added to the canvas so if you're not careful with the coordinates the text will end up in the wrong spot.

Chart js rotate labels
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Rotate and Invert the Chart: DevExtreme - JavaScript UI ... - DevExpress > ); } } export default App; Besides being swapped around, chart axes can be inverted, or "mirrored". To invert both argument and value axes, assign true to the inverted property of the commonAxisSettings object.
Chart js rotate labels. Line Chart | Chart.js All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats C# chart rotate labels Here is how I usually rotate my X Axis labels. ChartArea area = new ChartArea(); area.AxisX.IsLabelAutoFit = true; area.AxisX.LabelAutoFitStyle = LabelAutoFitStyles.LabelsAngleStep30; area.AxisX.LabelStyle.Enabled = true; Results. The key property/line to look at above is the "LabelAutoFitStyle". I needed these lines to get it to work: How to display data values on Chart.js - Stack Overflow 25/07/2015 · Is it possible using Chart.js to display data values? I want to print the graph. Thanks for any advice.. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Advertising Reach developers & …
Line breaks, word wrap and multiline text in chart labels. Default long labels in x-axis. By default, long labels in the x-axis are rotated -45° if it doesn’t fit the available area. Even more, the labels are then truncated if it still overflows the region. This default behavior is implemented keeping in mind the user doesn’t have to manually truncate or rotate the labels if it exceeds the size. data label text rotation · Issue #2973 · chartjs/Chart.js · GitHub The text was updated successfully, but these errors were encountered: Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas. Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
High-Performance JavaScript Charts | WebGL Charts Library LightningChart JS is a WebGL-based, cross-platform charting library that has been developed for delivering the world’s highest performance. The latest performance results for heatmaps demonstrate that static heatmaps can visualize over 1.2 billion data points and real-time heatmaps can handle over 10 million data points per second.. Our most recent line charts comparison … Great Looking Chart.js Examples You Can Use On Your Website Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. C3.js | D3-based reusable chart library Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar Chart. View details » Stacked Bar Chart. Display as Stacked Bar Chart. View details » Scatter Plot. …

java - How to rotate group labels when using a GroupedStackedBarRenderer in JFreeChart? - Stack ...
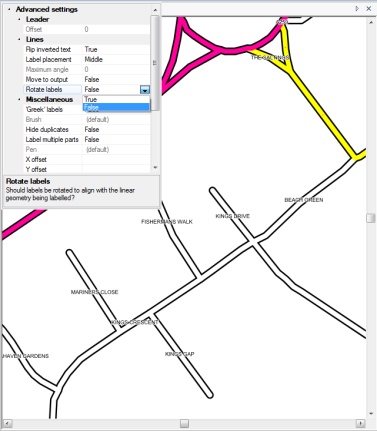
xAxis.labels.rotation | Highcharts JS API Reference For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated. As the chart gets narrower, it will start rotating the labels -45 degrees, then remove every second label and try again with rotations 0 and -45 etc. Set it to undefined to disable rotation, which will ...
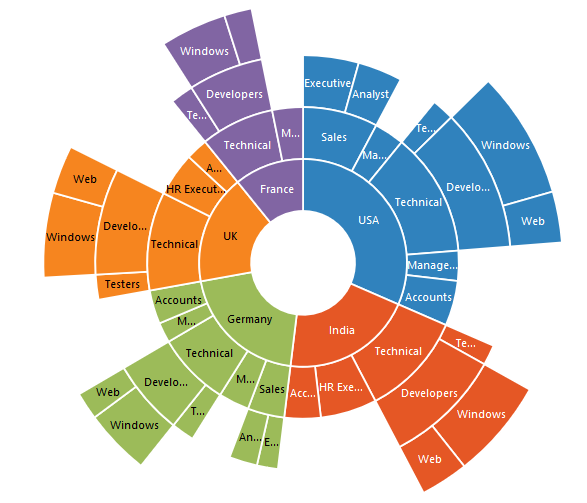
How to rotate the label text in a doughnut chart slice ... - YouTube How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2In this video we will explore how to rotate the label text in a doughnut ...
JavaScript Chart Labels | JSCharting Tutorials Since v3.3, you can define icon gradient fills and use color adjustment values defined in Series & Point Colors Tutorial such as 'lighten', 'darken', etc. within labels. The syntax for gradient fills is a comma delimited list of colors and optionally followed by an angle in degrees. { label_text: "" }
How to rotate a linear graphic · Issue #6361 · chartjs/Chart.js Hello, recently I have generated a linear graph, but I must show it in a different position than the one shown by default. I have used the "position" configuration in the configurations of the X and Y axes so that the X axis is shown on the left side and the Y axis on the top, the problem is that the datasets lines do not adjust to the new positions of the axes which causes an erroneous view.
Column with Rotated Labels - amCharts Then we rotate the labels on the X axis and add a country name tooltip shown alongside it when moving a mouse over the chart. Next, we add our series - the columns themselves. We associate respective axes, set value fields, and configure the tooltip text (the value tooltip shown on top of the column). We also round the top corners of our columns.
Ability to rotate axis titles · Issue #8345 · chartjs/Chart.js etimberg Ability to rotate axis titles on Jan 26, 2021. mentioned this issue. En1kay mentioned this issue on Mar 31. [FEATURE] Orientation / rotation option of Y scale title #5361. Open. Sign up for free to join this conversation on GitHub .
Chart Js Change Label orientation on x-Axis for Line Charts Jan 26, 2016 — Similar to this Question, I would like to rotate my x-axis labels 90 degrees. Currently my labels are rotated about 80 degrees with default ...
Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end.
rotate label text in chartjs Code Example - Grepper Javascript queries related to "rotate label text in chartjs" chart js rotating the x axis labels; chart js x axis label position; chart js rotate x axis labels; chart js legend text rotation direction; rotate y axis chart js; chartjs labels slant; chart js x axis rotate title; chart js axis label rotate; auto x axis chart js; chartjs rotate ...







Post a Comment for "42 chart js rotate labels"