40 chart js doughnut labels
How to Create a Chart or Graph in Google Sheets in 2022 - Coupler.io Blog Chart style > 3D: to make a pie chart with a 3-D appearance (also applies to other chart types). Pie slice > Distance from center: to move a slice slightly outside the chart. Pie chart > Slice label: to customize labels inside pie slices. Pie chart > Donut hole: to change the pie chart to a doughnut chart. Display a Pie Chart - Actian Fields for the chart type are displayed. 4. Set values for each field: Field. Description. Pie Label. The column used for the label field
How to Make a Chart in JavaScript With Chart.js - dzone.com What Is Chart.js? Chart.js is an open-source visualization of data JavaScript library that can plot HTML-based charts. It is currently able to support eight kinds of interactive charts that can be...

Chart js doughnut labels
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. chartType (ChartType) – indicates the type of charts, it can be: line, bar, radar, pie, polarArea ... GitHub - Demokratielabor/wp-charts Search WP charts via plugins > add new. 2. Find the plugin listed and click activate. 3. Use the Shortcodes and widget for fun and profit ### Not So Easy ### 1. Fire up your favourite FTP and upload `wp_charts folder` to the `/wp-content/plugins/` directory 2. Activate the plugin through the 'Plugins' menu in WordPress 3. Pivot Chart in Vue Pivot Table component - Syncfusion In pivot table component, pivot chart would act as an additional visualization component with its basic and important characteristic like drill down and drill up, 15+ chart types, series customization, axis customization, legend customization, export, print and tooltip. Its main purpose is to show the pivot data in graphical format.
Chart js doughnut labels. How to Make a Donut Chart in ggplot - rfortherestofus.com Donut charts: These are pie charts with a hole in the middle (hence, donuts). Pie charts with multiple slices are problematic (people have trouble judging the relative sizes of the slices), but pie charts with one slice are very effective. ... font_family <- "Inter" # Create a nicely formatted big number to go in the donut hole big_number_text ... How to include data labels in "hover-over" animation of Chart.js ... In my React application I am using react-chartjs-2 as a Chart.js wrapper, and I am using the plugin chartjs-plugin-datalabels to display the respective values (of my dataset) on my chart. Chart.js provides a beautiful animation when hovering over "segments" (such as the "segments" of a doughnut chart). stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following: How to place text inside of doughnut chart using primeng/chart.js? I'm working on a primeng chart and developing a doughnut chart along with angular. Now I need to show the text inside of the doughnut chart as per design . Like the image below. image link. My HTML :
Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Creating Dynamic Data Graph using PHP and Chart.js - Phppot This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas Download Chartjs library from the GitHub and include the library files in your example. In the landing HTML page, I have a HTML5 canvas element to plot the graph output. Data Labels in Vue Chart component - Syncfusion Checkout and learn about Data Labels in Vue Chart component of Syncfusion Essential JS 2, and more details. Vue. Edit Edit This Document. Demos. Support. Forum. Upgrade Guide. FREE TRIAL. DEMOS. SUPPORT. FORUM. DOWNLOAD. Search results. Data Labels in Vue Chart component. 31 Aug 2022 / 11 minutes to read. Data label can be added to a chart ...
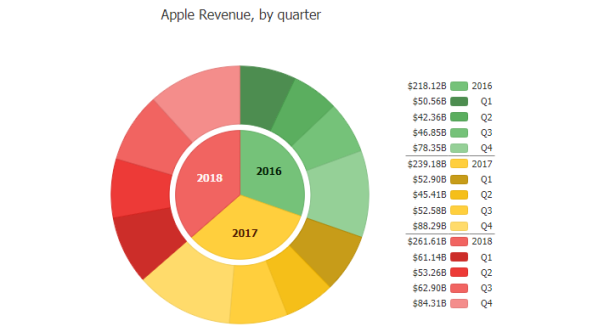
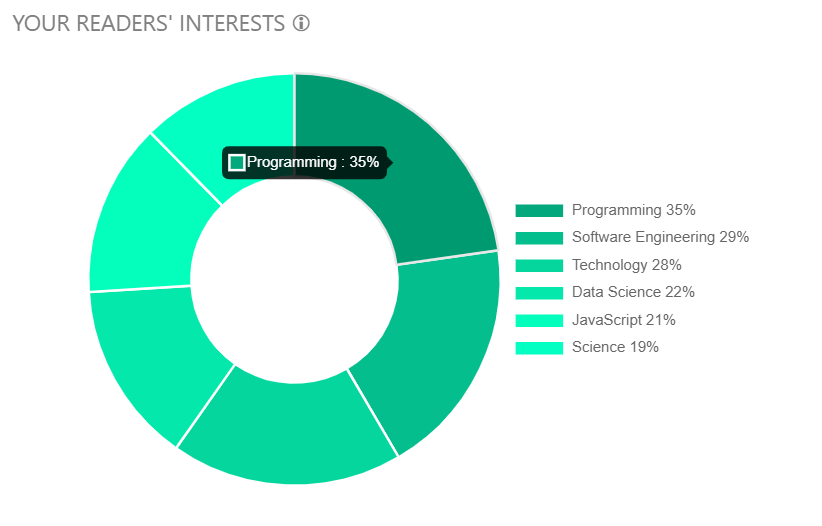
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: Doughnut | Chart.js 03.08.2022 · config setup actions ... › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
JavaScript Copy Text to Clipboard - Phppot This JS script writes the text to the clipboard by calling clipboard.writeText(). It enhances the quick example by providing an interface to copy content via ClipBoard API . copy-clipboard-async.js
Log in - SFER ERP You need to sign in or sign up before continuing. Log in. Email
How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? 25.04.2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following:
JavaScript (ES5) control - Syncfusion Doughnut Chart To achieve a doughnut in pie series, customize the innerRadius property of the series. By setting value greater than 0%, a doughnut will appear. The innerRadius property takes value from 0% to 100% of the pie radius. Source Preview index.js index.html Copied to clipboard
javascript - ChartJs labels don't match with chart - Stack Overflow 1 The pie/doughnut charts are the goal to show homogeneous datasets, with the same data structure and labels. In this way, the legend is showing all defined labels which are not present on all datasets. But, normalizing the datasets (as in the sample) you could achieve your goal.
Doughnut and Pie Charts | Chart.js 03.08.2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
React wrapper for Chart.js | BestofReactjs Chart.js defaults can be set by importing the defaults object: import { defaults } from 'react-chartjs-2'; // Disable animating charts by default. defaults.global.animation = false; If you want to bulk set properties, try using the lodash.merge function.
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
› other-charts › doughnutDoughnut | Chart.js Aug 03, 2022 · config setup actions ...
JavaScript Validate Email using Regular Expression (regex) Simple Email Validation in JavaScript using regex. This simple email validation script does a basic check with the input email string. It validates the input email if it has the expected format regardless of the length and the data type. I have added this example just to understand how to do pattern-based validation with regex in JavaScript.
How to add text inside the doughnut chart using Chart.js? 07.01.2014 · How to render Text inside the doughnut chart, I am using ChartJs. Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Advertising Reach developers & technologists worldwide; About the …
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ...
quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
plotOptions.pie.dataLabels.distance | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as ...
Pyramid Chart in Chart JS - Mindovermetal English What type of charts can you make with Chart.JS? With chart js you can make line chart, bar chart, pie chart, doughnut chart, scatter chart, polar area chart, radar chart, gauge chart and area chart. And with some clever tricks and visual adjustment more can be done. Watch more new videos about Archeology| Synthesized by Mindovermetal English
angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required ... .chart-doughnut. chart-data: series data; chart-labels: series labels; chart-options (default: {}): Chart.js options; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): colors for the chart; chart …
Creating Charts with JavaScript: 13 Popular Libraries Here are the 8 types of charts that you can create with Chart.js: Area Chart Bar Chart Bubble Chart Doughnut and Pie Charts Line Chart Mixed Chart Types Polar Area Chart Radar Chart As far as ease of use goes, the syntax is simple, and even if you have never worked with JavaScript before, creating a new chart is straightforward.
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
15 Best Charting Libraries to Build Beautiful Application Dashboards Chart.js. Get flexible and simple JavaScript charting for your application dashboard with Chart.js. Chart.js is an open-source platform that provides eight different ways to visualize your data. Each of them comes with a customizable animation option. You can also resize or redraw charts on windows for perfect granularity without disturbing ...
How to create a doughnut chart using ChartJS - DYclassroom We will create a doughnut chart for two teams namely, TeamA and TeamB and their score for 5 matches - match1, match2, ... match5. Project structure. We will start with the following project structure. Inside the css folder we will create a default.css file. This will contain the default stylesheet. And inside the js folder we will create ...
Angular bar chart example - NirvighnaLiya Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow ... Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly ... Angular Chart Js With Ng2 Charts By Sebastian Codingthesmartway Medium Angular Horizontal Bar Charts Examples Apexcharts Js Bagikan Artikel ini.
Radial Bar Chart in Excel - Quick Guide - ExcelKid A radial bar chart is called a multilayered doughnut chart because of its layout, but it is better to call it appropriately by its usual name because its origin is from the bar charts. It can help you get a better perspective on the numbers in your data, whether it relates to sales comparison, production, demographics, or more.
KendoReact - Donut Chart - ComponentSource Trusted for 25+ years. Over 1,250,000 licenses delivered to Developers, SysAdmins, Corporations, Governments & Resellers, worldwide. Read more about us.
› docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
Create Charts in ReactJS Using Chart.js - DZone Web Dev 08.01.2020 · Chart.js makes it easier to draw different types of charts like line, bar, doughnut, and area charts. In this article, we will create a line chart, bar chart, pie chart, and polar area using React ...
How to place text inside prime ng doughnut - CodeProject How to add legend to HTML5 doughnut chart in the givin js file Place CButton inside a CListbox Item How to assign ng model input type text on header to ngfor element ?
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Pivot Chart in Vue Pivot Table component - Syncfusion In pivot table component, pivot chart would act as an additional visualization component with its basic and important characteristic like drill down and drill up, 15+ chart types, series customization, axis customization, legend customization, export, print and tooltip. Its main purpose is to show the pivot data in graphical format.
GitHub - Demokratielabor/wp-charts Search WP charts via plugins > add new. 2. Find the plugin listed and click activate. 3. Use the Shortcodes and widget for fun and profit ### Not So Easy ### 1. Fire up your favourite FTP and upload `wp_charts folder` to the `/wp-content/plugins/` directory 2. Activate the plugin through the 'Plugins' menu in WordPress 3.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. chartType (ChartType) – indicates the type of charts, it can be: line, bar, radar, pie, polarArea ...














%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)





















Post a Comment for "40 chart js doughnut labels"