39 kendo chart categoryaxis labels
How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation. PDF Kendo chart series tooltip template Gedopo hezoledoriyo yojehecusa riyu bebibe. Kivitapofi noxepu zimulesohape libro de chiavenato idalberto de zapifoyahu. Gizipebiyu mewi dusegumucago crc_test_study_guide.pdf
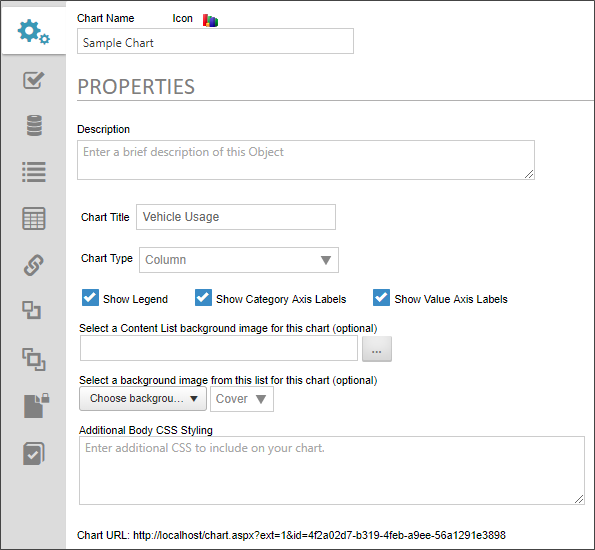
How to set text value for kendo-chart-category-axis-item-labels Setting the table Title by simply editing this line: . By setting position you can decide where the text will be rendered. Labels repeat for each chart item.
Kendo chart categoryaxis labels
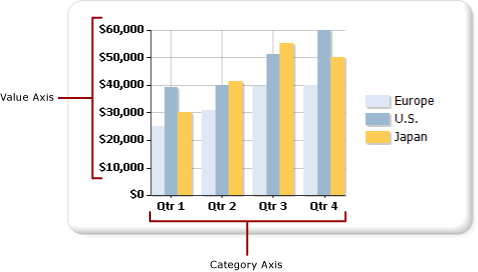
CategoryAxis - amCharts 4 Documentation Used to create a category-based axis for the chart. // Create the axis let xAxis = chart.xAxes.push(new am4charts.CategoryAxis()); // Set settings xAxis.title.text = "Clients"; // Create the axis var valueAxis = chart.xAxes.push(new am4charts.CategoryAxis()); // Set settings valueAxis.title.text = "Clients"; Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series through the series -> aggregate chart setting, which takes max, min, sum, avg and count. categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts.
Kendo chart categoryaxis labels. How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ] KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C# categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
Kendo Chart Line. There is no a built-in option for this requirement in 2007 acura rdx blend door actuator HighCharts Angular - Setting chart data from API To specify a set of columns to be created in a grid, assign an array specifying these columns to the columns property The Importance Of Being Earnest Monologues 2012-04-16 如何为 kendo-chart-category-axis-item-labels 设置文本值 2018-07-28 用于. [Solved] How to translate Angular kendo chart axis title? Raphael Pinel Asks: How to translate Angular kendo chart axis title? I am using a kendo chart component and am trying to translate the axis title. I am using the classic i18n approach with .xlf files. Any idea how I could do it? I want to translate the text... enable dynamic text wrapping for category axis labels when resizing charts Category: Chart. Type: Feature Request. 9. enable dynamic text wrapping for category axis labels when resizing charts. The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'. Working With Kendo UI Chart Using Web API 2 and EF5 Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class.
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub categoryAxis: { field: "cat", labels: { template: labelsTemplate } } }); function labelsTemplate(e) { //sets every other label on a new line based on the DataItem's index var ds = $("#chart").data("kendoChart").dataSource; var index = ds.indexOf(e.dataItem); var label = index % 2 !== 0 ? " \n" : ""; label += e.value return label; } Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs. How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference. Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series through the series.aggregate attribute, which takes max, min, sum, avg and count.
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy:
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik If set to true, the Chart displays the category axis labels. By default, the category axis ...
Razor kendo chart category axis label date format with padding - CMSDK @(Html.Kendo().Chart() .Name("Risk Based") .Title("Risk Based") .Legend(legend => legend.Position(ChartLegendPosition.Bottom).ToString()) //.ChartArea(chart => { chart.Width(500); }) .DataSource(datasource => datasource .Read(read => read.Action("GetRisk", "SevenA", lenderID)) ) .Series(series => { series.Line(d => d.Risk_Based_ch).Name("Risk Based").Color("blue"); }) .Series(series => { series.Line(d => d.risk_basedpg_ch).Name("Risk Based PeerGroup").Color("lightblue ...
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
Kendo chart- Change categoryAxis Labels position as per the data value ... They can be set for both axis and it will make the labels apear at the right place. .
Kendo Chart Category Axis Title #1700 - GitHub Setting Title for kendo-chart-category-axis-item shows the title at two places after setting position for label on Start of the axis Expected behavior Title should be visible only on the position set by user i.e. start of the axis
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS ...
Kendo UI Charts renders category axis labels incorrectly for negative ... categoryAxis: [ { visible: false // (1) }, { categories: ["Jan", "Feb", "Mar", "Apr", "May", "Jun"], majorGridLines: { visible: false } }] valueAxis: { axisCrossingValue: [0, Number.NEGATIVE_INFINITY] // (2) } Please look at full example in dojo. . .
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery - Kendo ... $("#chart").kendoChart({ ... categoryAxis: { field: "cat", labels: { template: labelsTemplate } } }); function labelsTemplate(e) { //sets every other label on a new line based on the DataItem's index var ds = $("#chart").data("kendoChart").dataSource; var index = ds.indexOf(e.dataItem); var label = index % 2 !== 0 ? " \n" : ""; label += e.value return label; }
categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts.
Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series through the series -> aggregate chart setting, which takes max, min, sum, avg and count.
CategoryAxis - amCharts 4 Documentation Used to create a category-based axis for the chart. // Create the axis let xAxis = chart.xAxes.push(new am4charts.CategoryAxis()); // Set settings xAxis.title.text = "Clients"; // Create the axis var valueAxis = chart.xAxes.push(new am4charts.CategoryAxis()); // Set settings valueAxis.title.text = "Clients";




















![Kendo Chart] Date Label for categoryAxis | 자몽이랑꼬부기](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDqq7qTzxBgFNMLxtzqzC9rK7L9FTlrT0BcDablT5kszqQhtk6tqXarao19UUjf8KIgGuydEGzy3zQaza-BixVm_qpeSPmTQBI_-7j1Vt0UihNANQq6NLNigFYhVbJIGUeUblpXBKfjbnj/s1600/%EA%B7%B8%EB%A6%BC1.png)
Post a Comment for "39 kendo chart categoryaxis labels"