45 bootstrap inline form example with labels
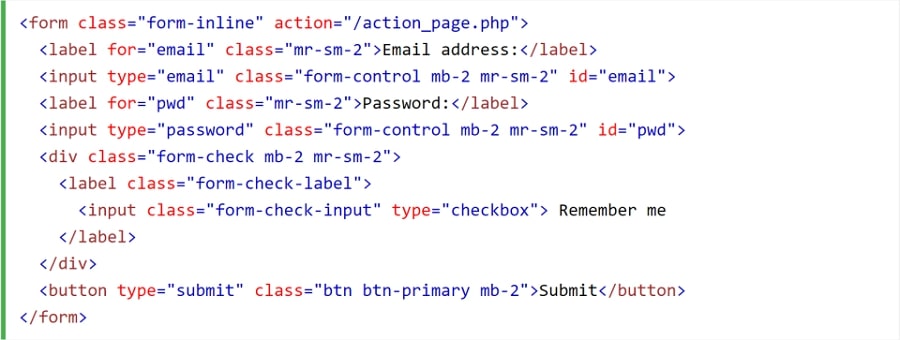
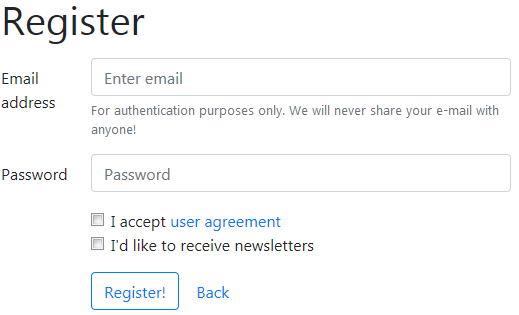
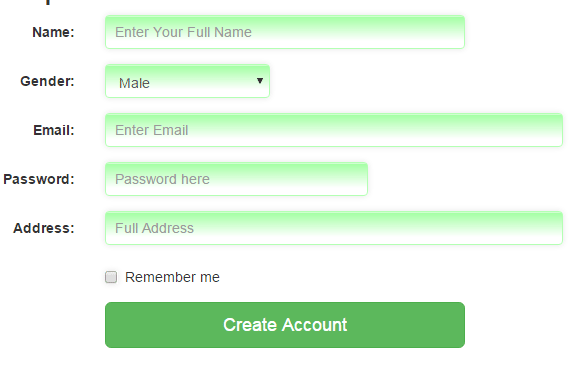
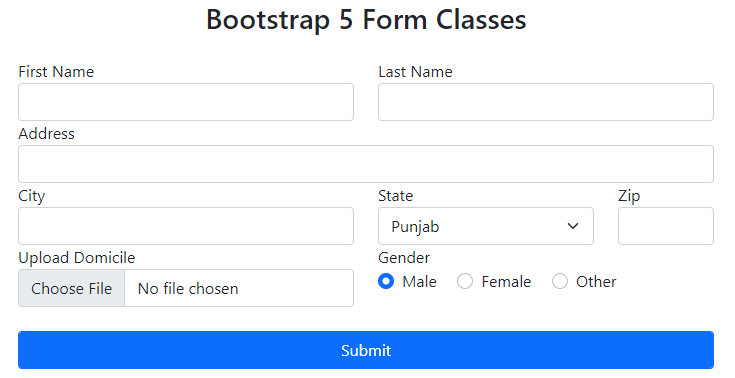
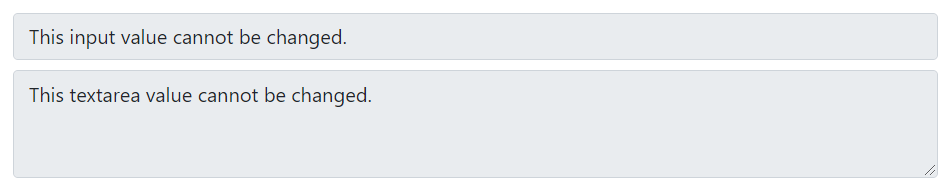
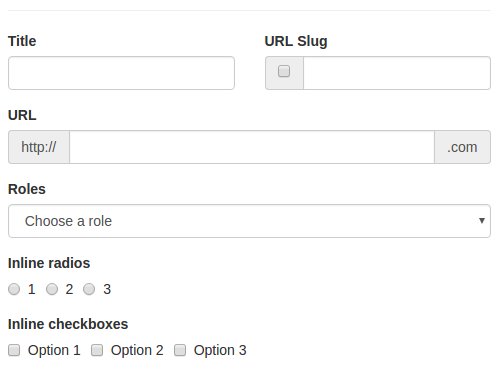
CSS · Bootstrap Basic example. Individual form controls automatically receive some global styling. All textual , , and elements with .form-control are set to width: 100%; by default. Wrap labels and controls in .form-group for optimum spacing. Forms · Bootstrap v4.5 The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
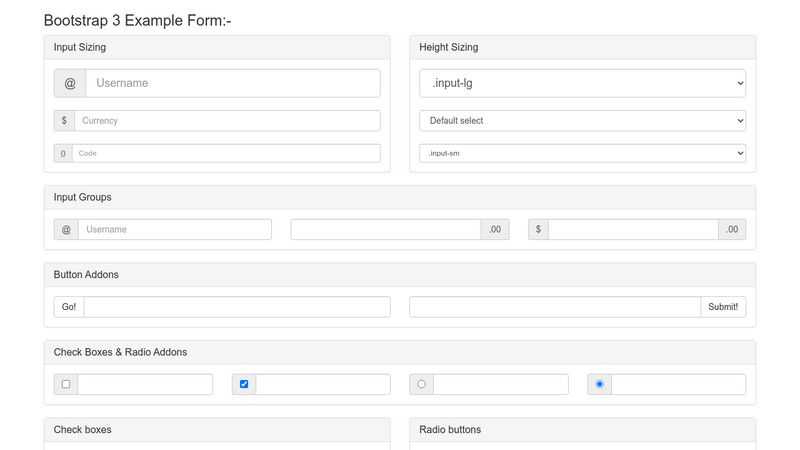
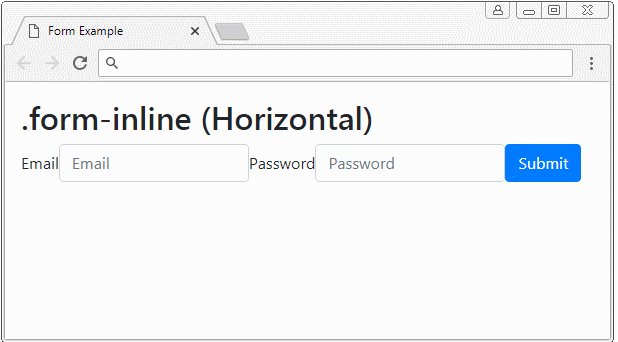
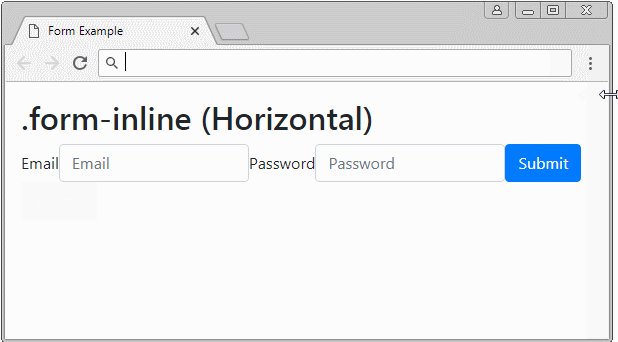
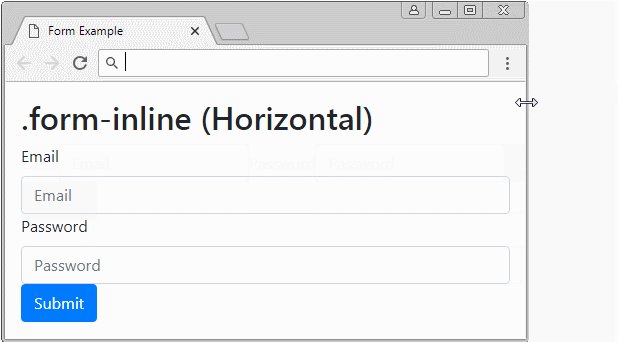
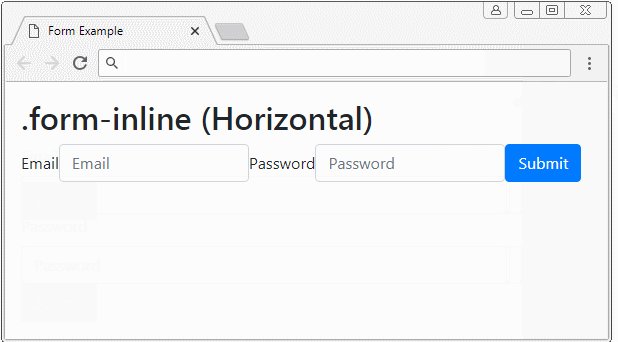
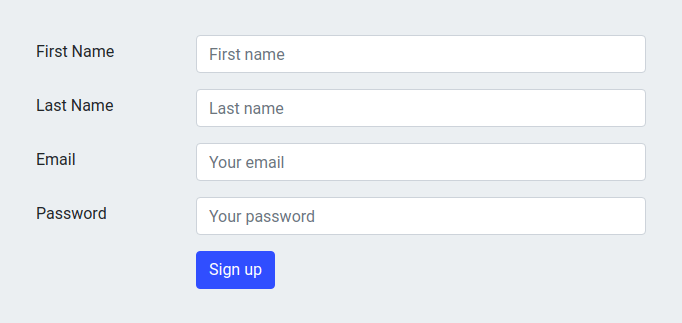
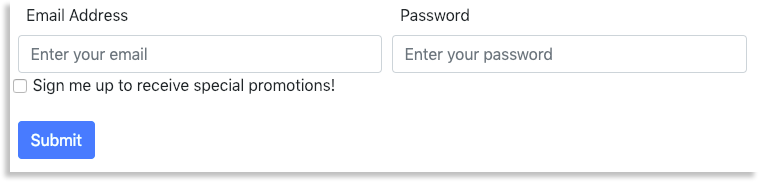
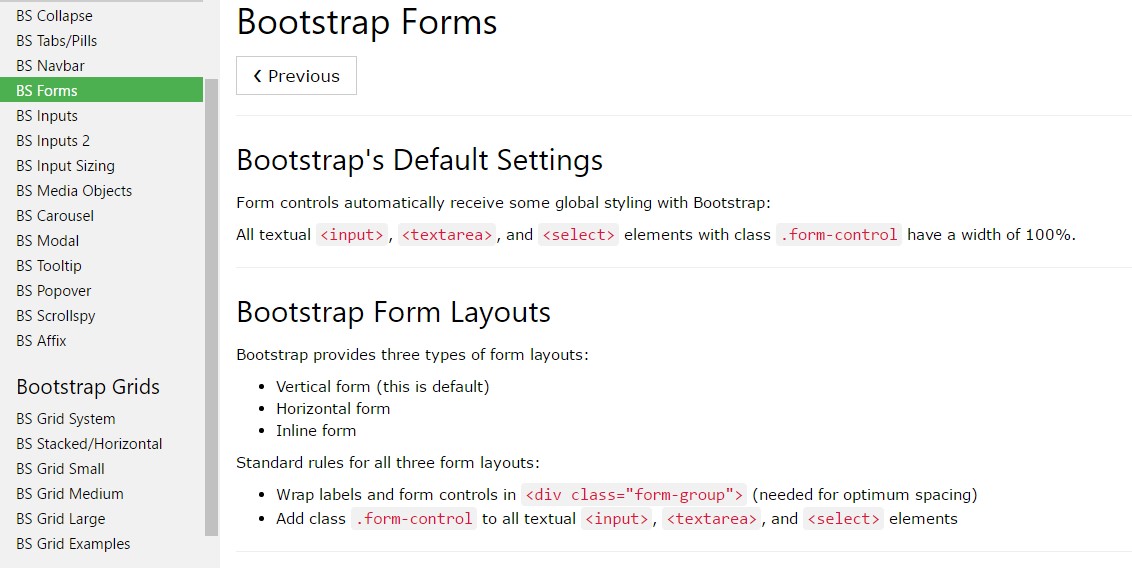
Bootstrap Forms - W3Schools Bootstrap Form Layouts. Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form; Inline form; Standard rules for all three form layouts: Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements

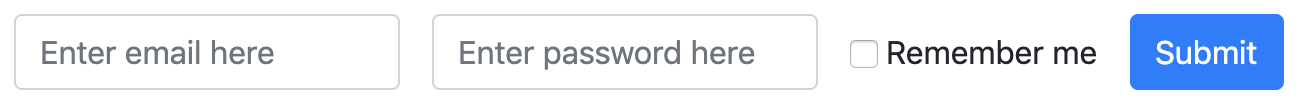
Bootstrap inline form example with labels
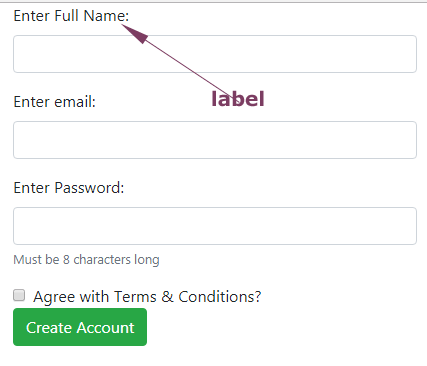
Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. Bootstrap Inline Forms Example - Tutlane Example Bootstrap Inline Forms Example Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
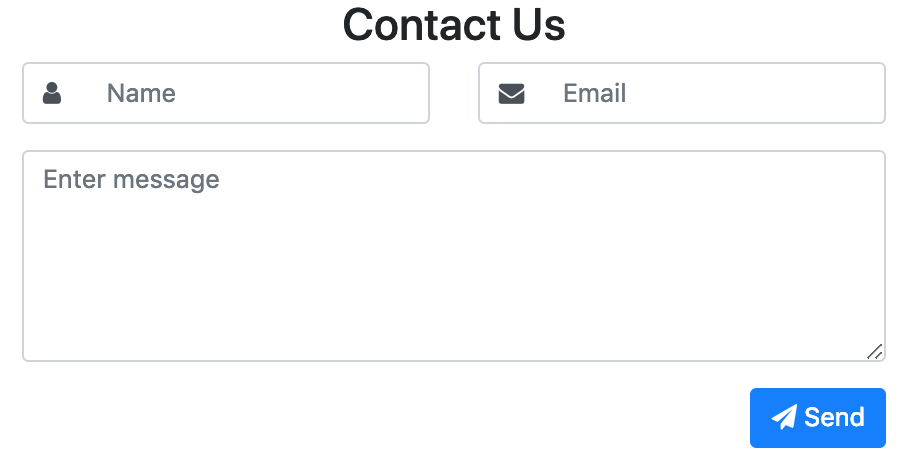
Bootstrap inline form example with labels. Form | Components | BootstrapVue Inline form. Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. How to inline form control input with label - Stack Overflow Use input-group, input-group-prepend, and add label into the input-group-text span Name Bootstrap Form Inline - Label Input Group in Line - Phppot The below quick example code will create a Bootstrap form inline appearance. It uses Bootstrap grid classes in the layout HTML. This displays two fields, name and email in the same row. The labels are visually hidden by using the appropriate Bootstrap class. It uses Bootstrap row-cols-* classes to create a responsive form layout. Quick Example Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. The below quick example code will create a Bootstrap form inline appearance. Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; Forms · Bootstrap Example select. Example multiple select 1 2 3 4 5. Example textarea. Copy. Email address
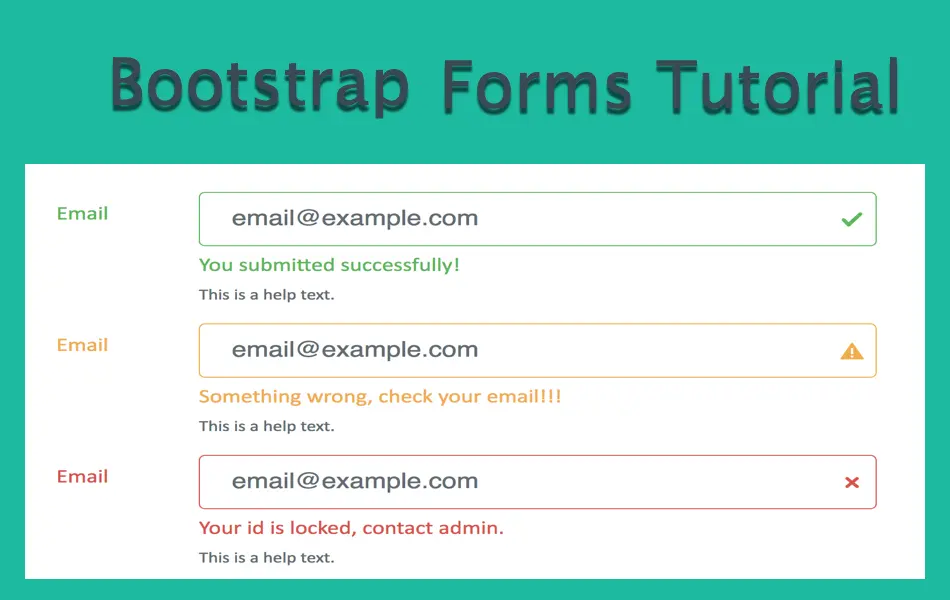
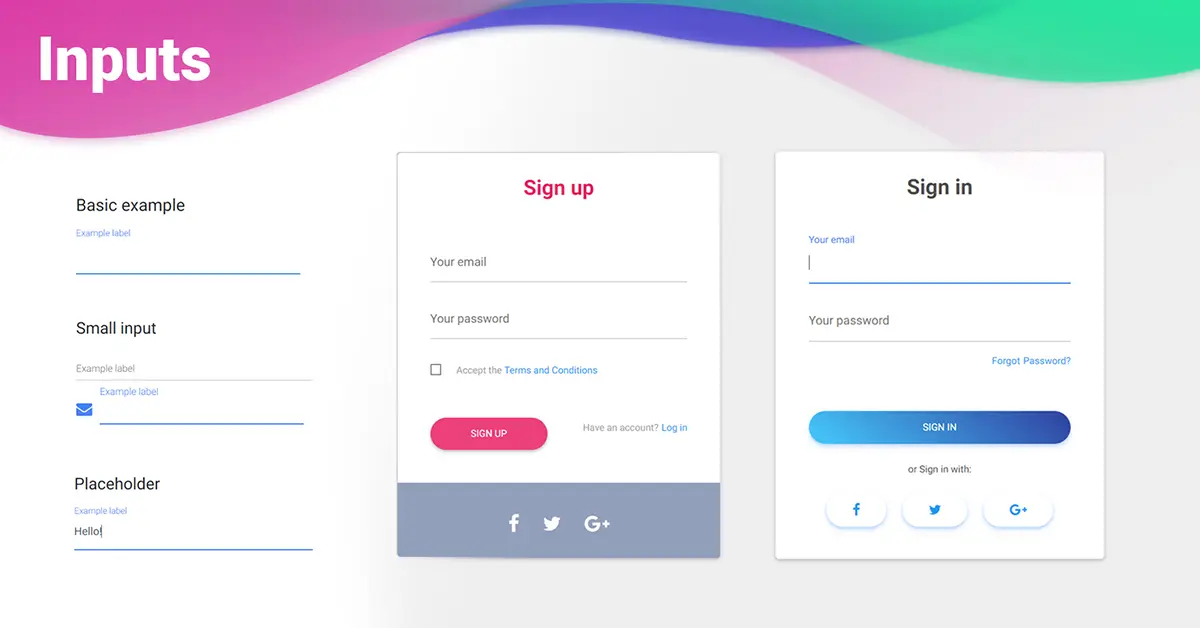
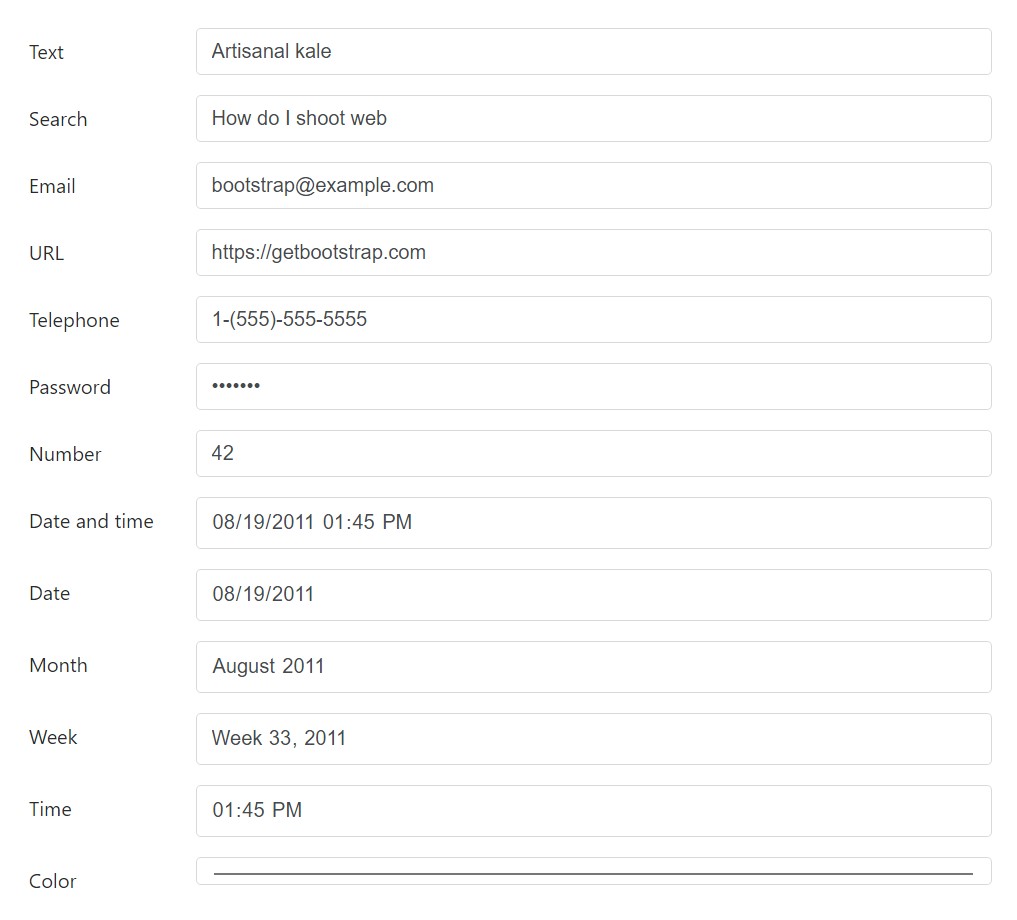
Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA The bootstrap label classes are mostly come up with the tag. The basic label syntax is below. Extra Information . The class label and contextual label class are always working together in the labels. The class label and class label-primary are placed inside of span tag. Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax: Base · Bootstrap Examples of standard form controls supported in an example form layout. Inputs. Most common form control, text-based input fields. Includes support for all HTML5 types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Requires the use of a specified type at all times. Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
Bootstrap Inline Forms Example - Tutlane Example Bootstrap Inline Forms Example
Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute.








































Post a Comment for "45 bootstrap inline form example with labels"