43 bootstrap form with labels
4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Bootstrap Form Label - Tutorials Point Jun 19, 2018 · Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
50 Best Free Bootstrap Form Templates & Examples in 2022 22. Contact Us Form with Validation. Designer: Mirchu. This is an all-white contact form with a custom-styled button with a solid green color. Bootstrap form validation is used in this form. Try it yourself. 23. Bootstrap 3 Contact Form with Validation. Designer: Jay.

Bootstrap form with labels
React-Bootstrap · React-Bootstrap Documentation The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. Vertical, Horizontal and Inline Form Example in Bootstrap Here the output for the above code, 3. Bootstrap Horizontal Form Layout. A horizontal form is different from the Vertical forms layout both in the amount of mark-up, and in the presentation of the form. In this form layout labels are floated to left of the input field. Both Label and Input field appear on the same line. React Bootstrap Forms: Simple and Multi-Step Forms Return back to SimpleForm.js to build the form. Start by importing Form from react-bootstrap/Form and Container form react-bootstrap/Container at the top of the file. Then add the Bootstrap and nest . Nest in to add the proper Bootstrap spacing and support for the label.
Bootstrap form with labels. Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email Bootstrap Modal Form - examples & tutorial We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap modal forms are displayed-on-action pop-up forms that are used for gathering data from website visitors and to register or log users. Using them alongside valuable content might bring a lot of business value to your project. Create Bootstrap Forms | Berkeley Coding Bootcamp The easiest way to add structure to Bootstrap forms is using the .form-group class. Using .form-group gives you a flexible class that easily lets you group controls, optional help text, form validation messaging and labels in the proper way. The .form-group class only applies margin-bottom by default. However, .form-group will pick up ... Bootstrap 3 Forms - Quackit Horizontal Form. You can use Bootstrap's .form-horizontal to align labels and form controls horizontally. When doing this, you need to use Bootstrap's grid classes to specify how many columns each element should span. We also add Bootstrap's control-label class to the element.
Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 44 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . react-bootstrap.Form.Label JavaScript and Node.js code examples | Tabnine react-bootstrap.Form.Label JavaScript and Node.js code examples | Tabnine Form.Label How to use Label function in Form Best JavaScript code snippets using react-bootstrap. Form.Label (Showing top 15 results out of 315) react-bootstrap ( npm) Form Label Bootstrap 表单 | 菜鸟教程 Bootstrap 表单 在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动 ... Bootstrap Forms - Tutlane In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear ...
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap control-label and form-control classes are used to style the labels and form elements respectively. 2. To control the textbox sizes you can use input-lg and input-sm classes. We hope you have found this article helpful. Let us know your questions or feedback if any through the comment section in below. Forms · Bootstrap v5.0 Bootstrap’s form controls expand on our Rebooted form styleswith classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Be sure to use an appropriate type attribute on all inputs (e.g., email for email address or numberfor numerical information) to take advantage of newer input ... Lineup labels on bootstrap form - Stack Overflow Form-horizontal shifts everything over and pushes labels inline, where as only the Country 'label' should be on the same line as the country select. If the html element type needs to change from label that is ok, but I have also tried Country and that didn't work either. - morleyc Jul 24, 2013 at 19:58 Add a comment Your Answer Simple and floating Bootstrap labels in form elements The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework.
Bootstrap Forms - W3Schools Bootstrap Horizontal Form A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element
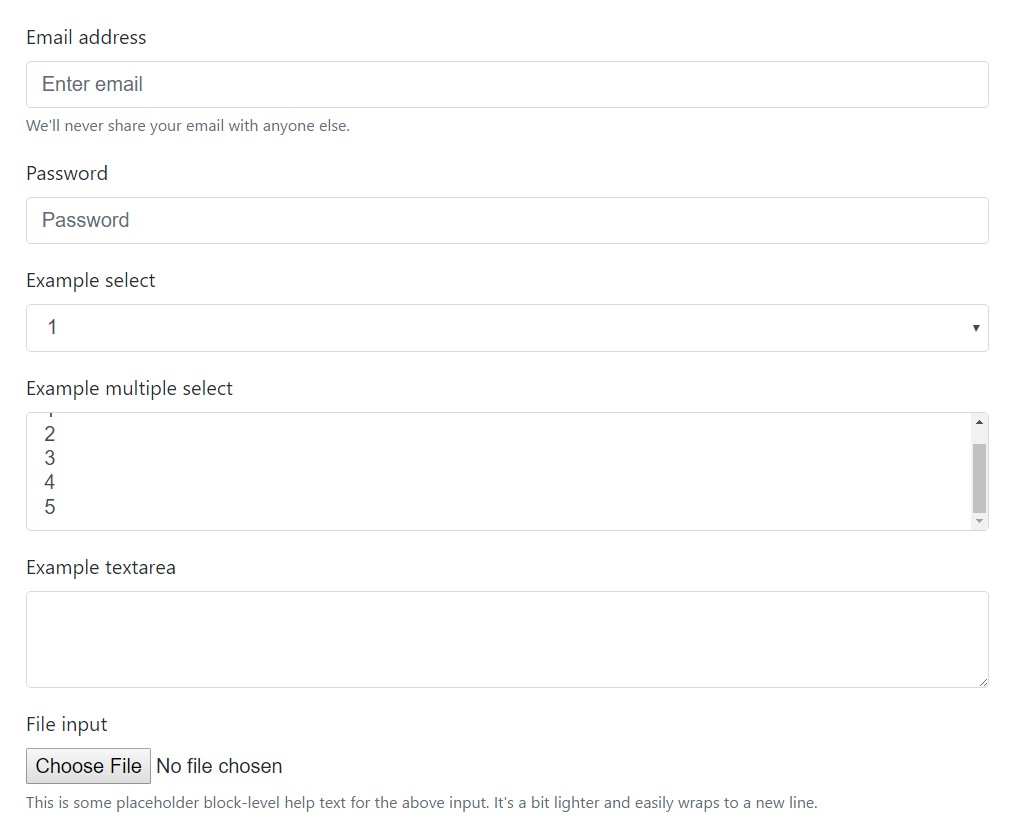
Floating labels - React-Bootstrap Documentation Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Email address Password Textareas By default, s will be the same height as s.
Bootstrap - Labels - Tutorials Point Bootstrap - Labels Advertisements Previous Page Next Page This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the following example − Live Demo

Bootstrap Multiselect - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap Form to Create Responsive Form Layouts The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left ...
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.

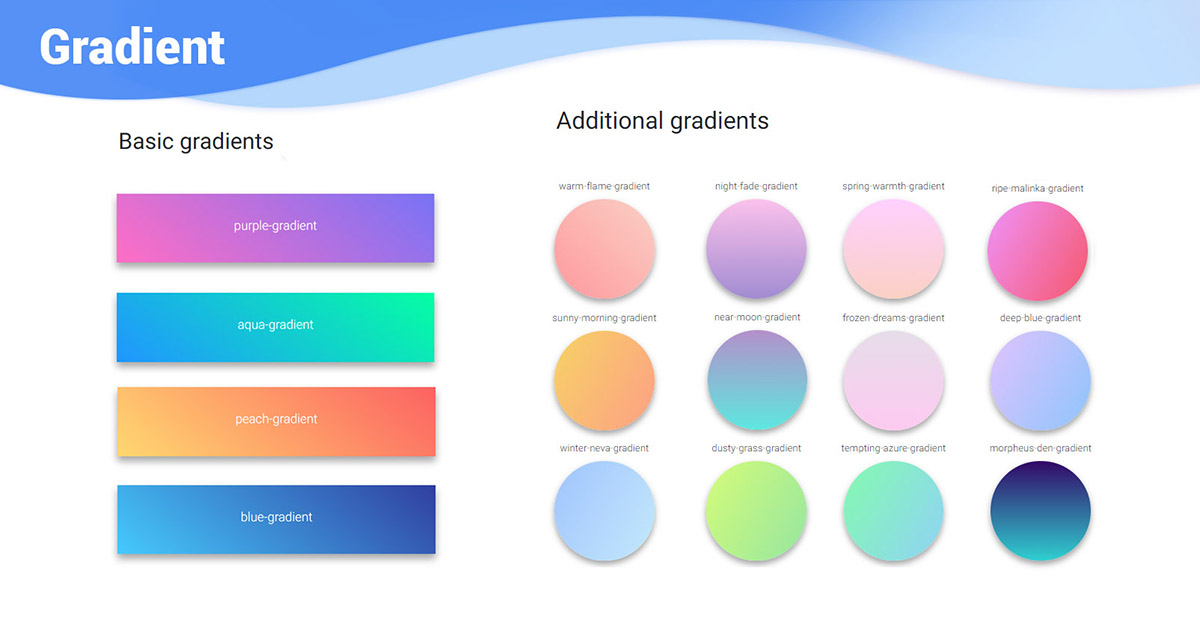
Bootstrap Gradient - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
How to Create Web Forms in Bootstrap CSS [Examples] Bootstrap Floating Labels Form A new style in Bootstrap 5, the Bootstrap floating labels form has labels that float over your input fields when a value has already been defined. It requires a pair of and elements to be wrapped in the .form-floating class. Bootstrap Form CSS Examples
form-label - Bootstrap CSS class form-label - Bootstrap CSS class How it works Features Components Purchase Log in Try Demo ← all Bootstrap classes list Bootstrap class: .form-label Example label
How to Create Form Layouts with Bootstrap 5 - Tutorial Republic Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. Bootstrap provides three different types of form layouts: Vertical Form (default form layout) Horizontal Form Inline Form
Bootstrap Forms - examples & tutorial They provide basic grouping of labels, controls, optional form text, and form validation messaging. We recommend sticking to margin-bottom utilities, and using a single direction throughout the form for consistency. Feel free to build your forms however you like, with s, s, or nearly any other element.







Post a Comment for "43 bootstrap form with labels"